4.3. Lesson: 分類¶
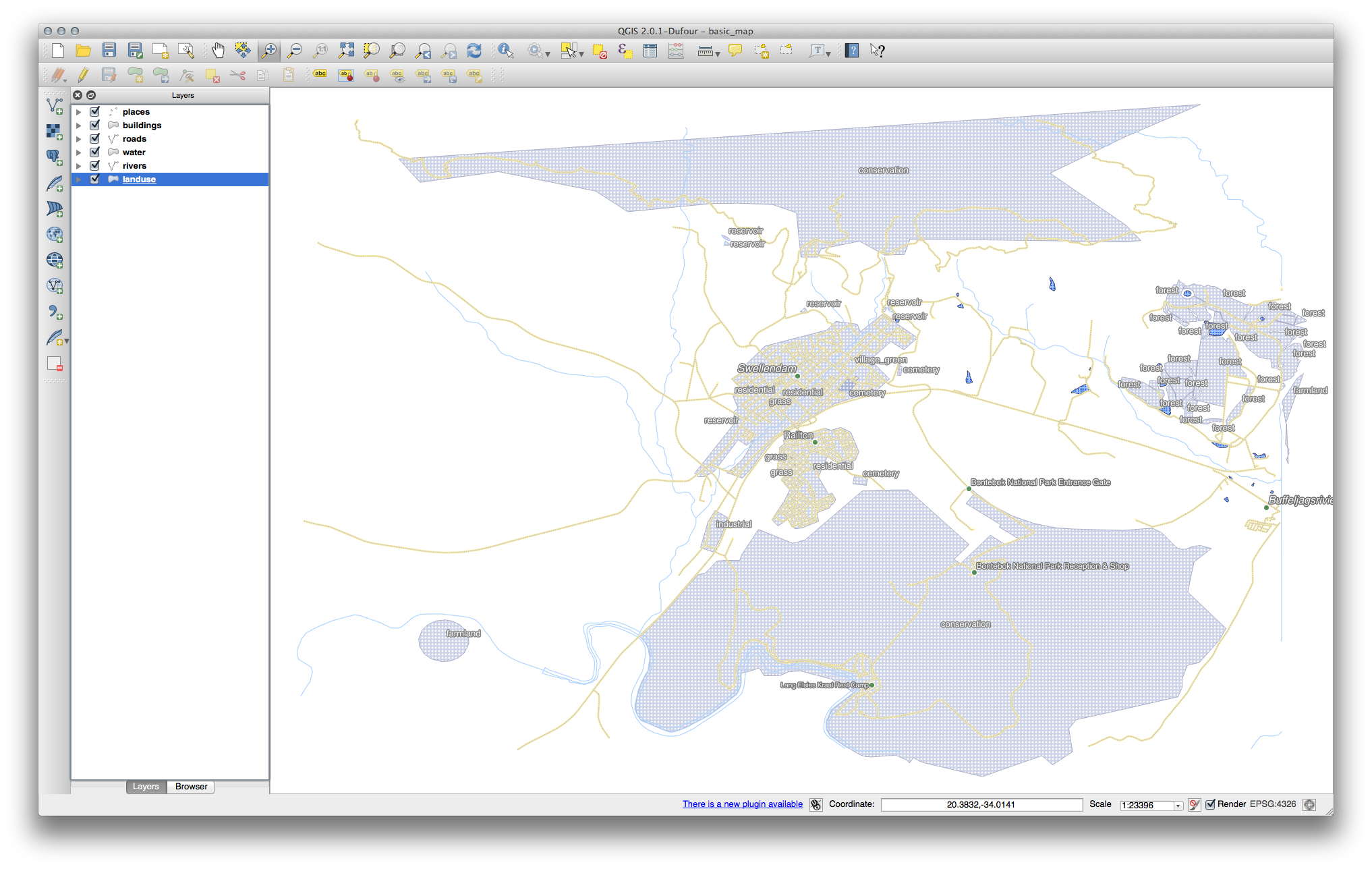
ラベルは個々の場所の名前といった情報を伝達するには良い方法ですが、すべてについては使用できません。例えば、誰かがそれぞれの landuse 地域が何に使用されているかを知りたいとしましょう。ラベルを使用すると、このようなものが得られます:

これでは地図の標識が読みにくくなり、地図上に多数の異なる土地利用の領域がある場合は圧倒的にさえなります。
このレッスンの目標: 効果的にベクターデータを分類する方法を学習します。
4.3.1.  Follow Along: 名義データを分類する¶
Follow Along: 名義データを分類する¶
landuse レイヤーのための レイヤーのプロパティ ダイアログを開きます。
Go to the Symbology tab.
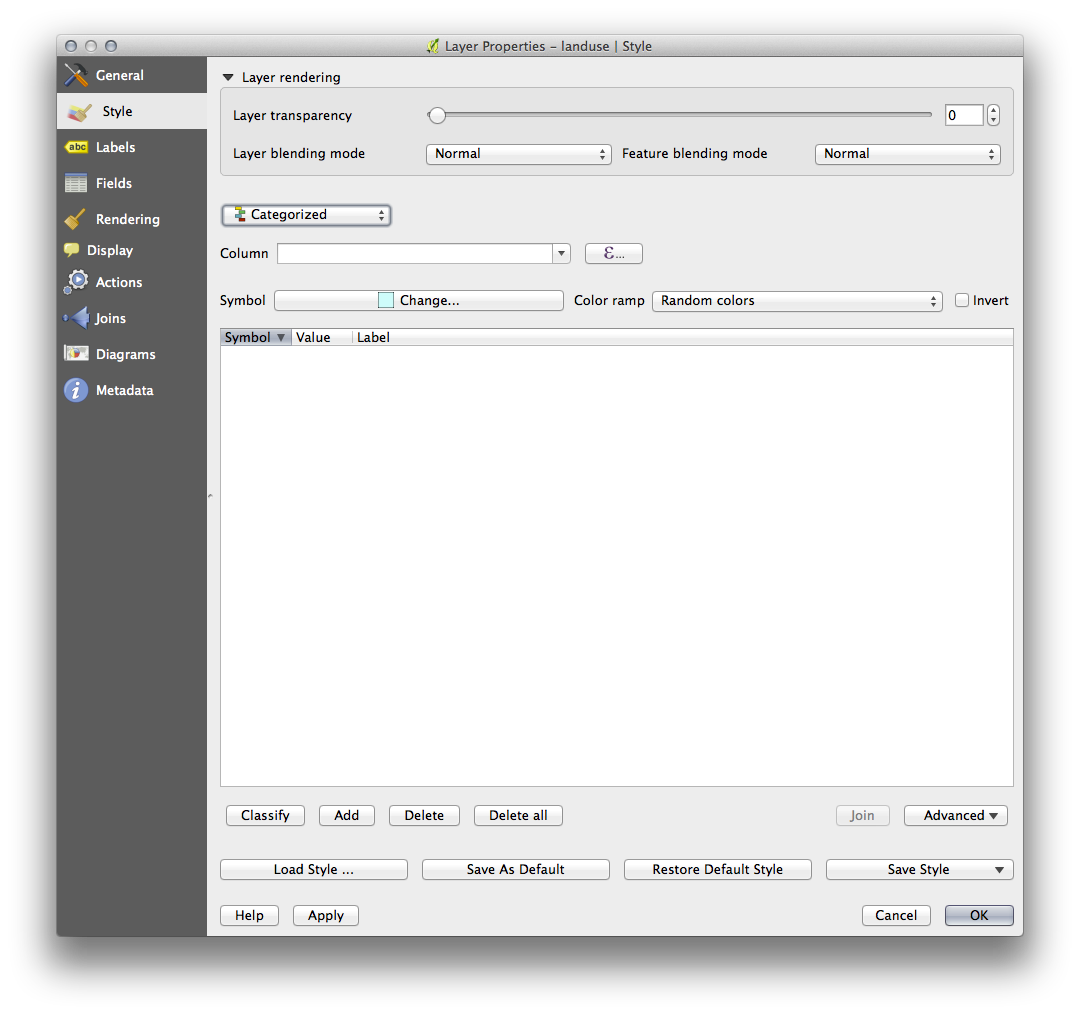
単一シンボル と言うドロップダウンをクリックし、それを 分類された に変更します:

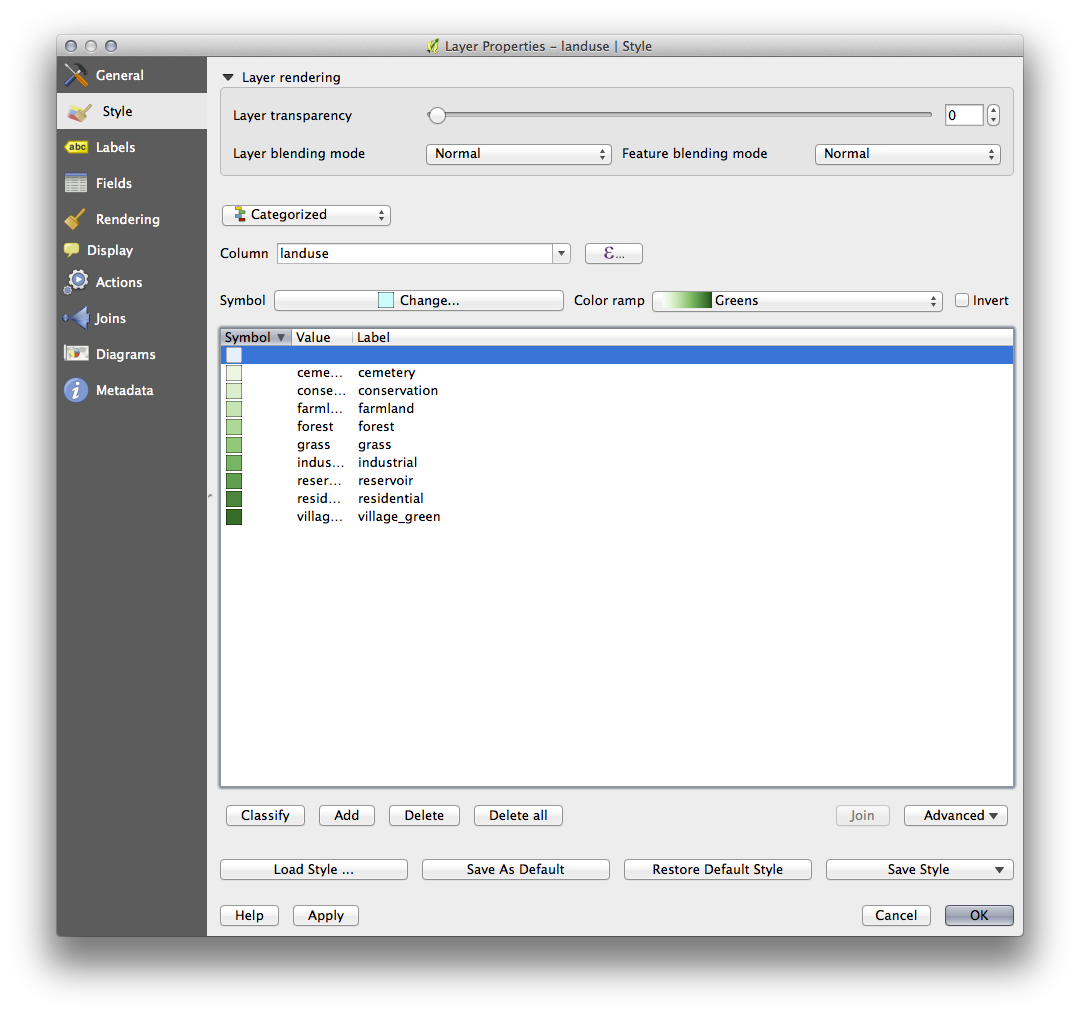
列 へ landuse と カラーランプ へ Greens 新しいパネルで、変更します。
分類 というボタンをクリックしてください:

OK をクリックします。
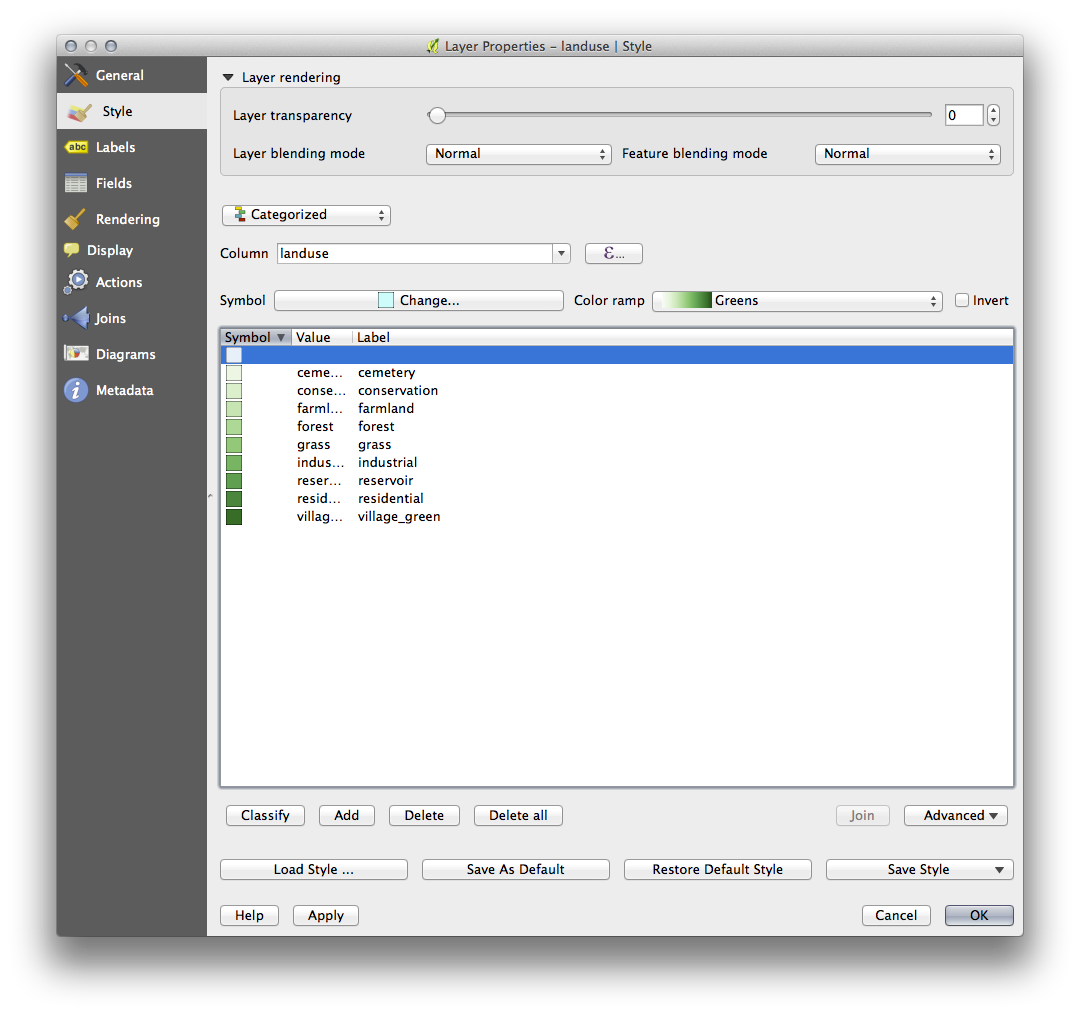
このように表示されるはずです:

レイヤーリスト 中の landuse の隣の矢印(またはプラス記号)をクリックすると、カテゴリが説明表示されます:

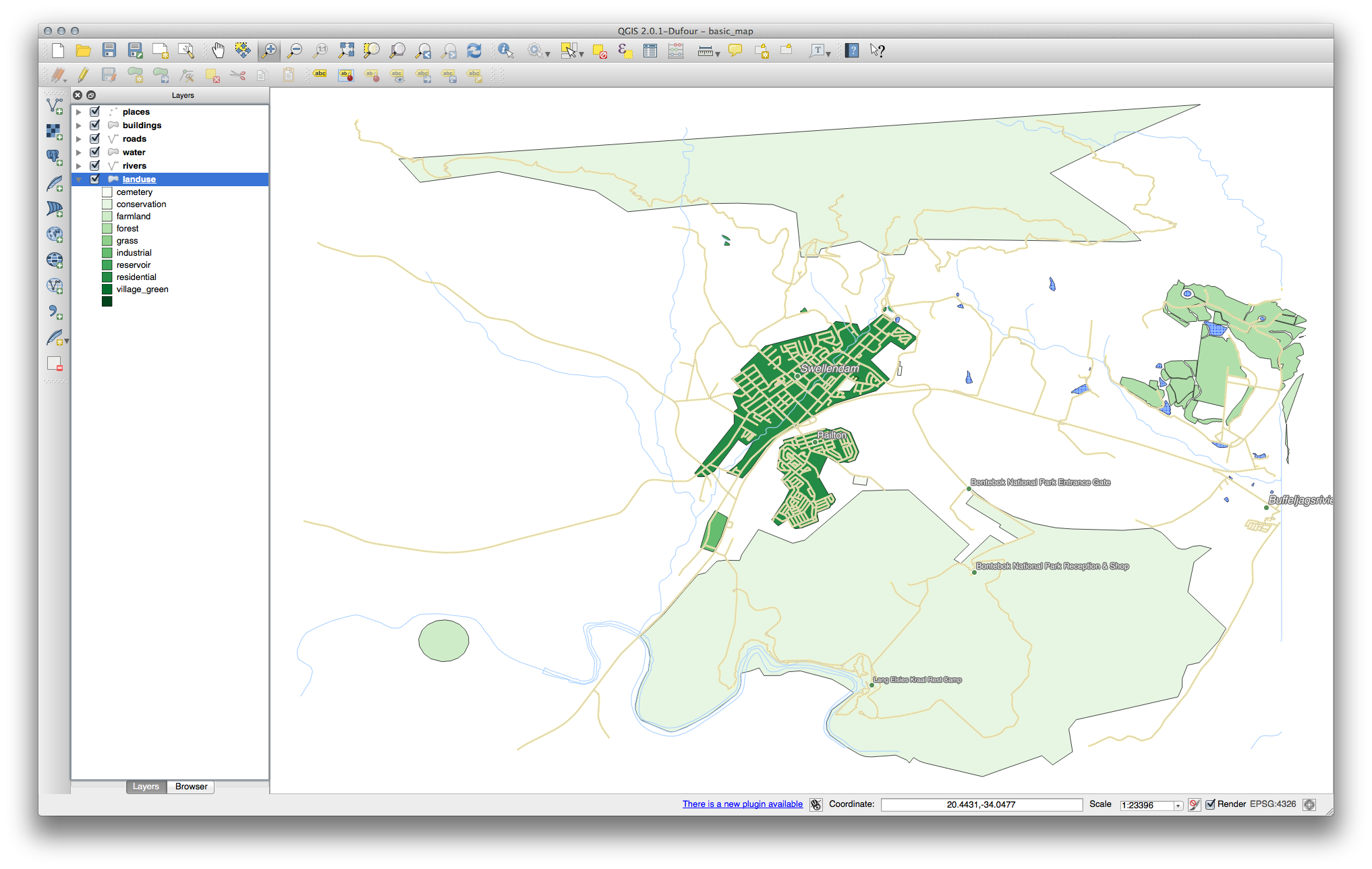
今、土地利用ポリゴンが適切に着色されていると、同じ土地利用との地域が同じ色になるように分類されています。 landuse レイヤーから黒枠を削除したいかもしれません。
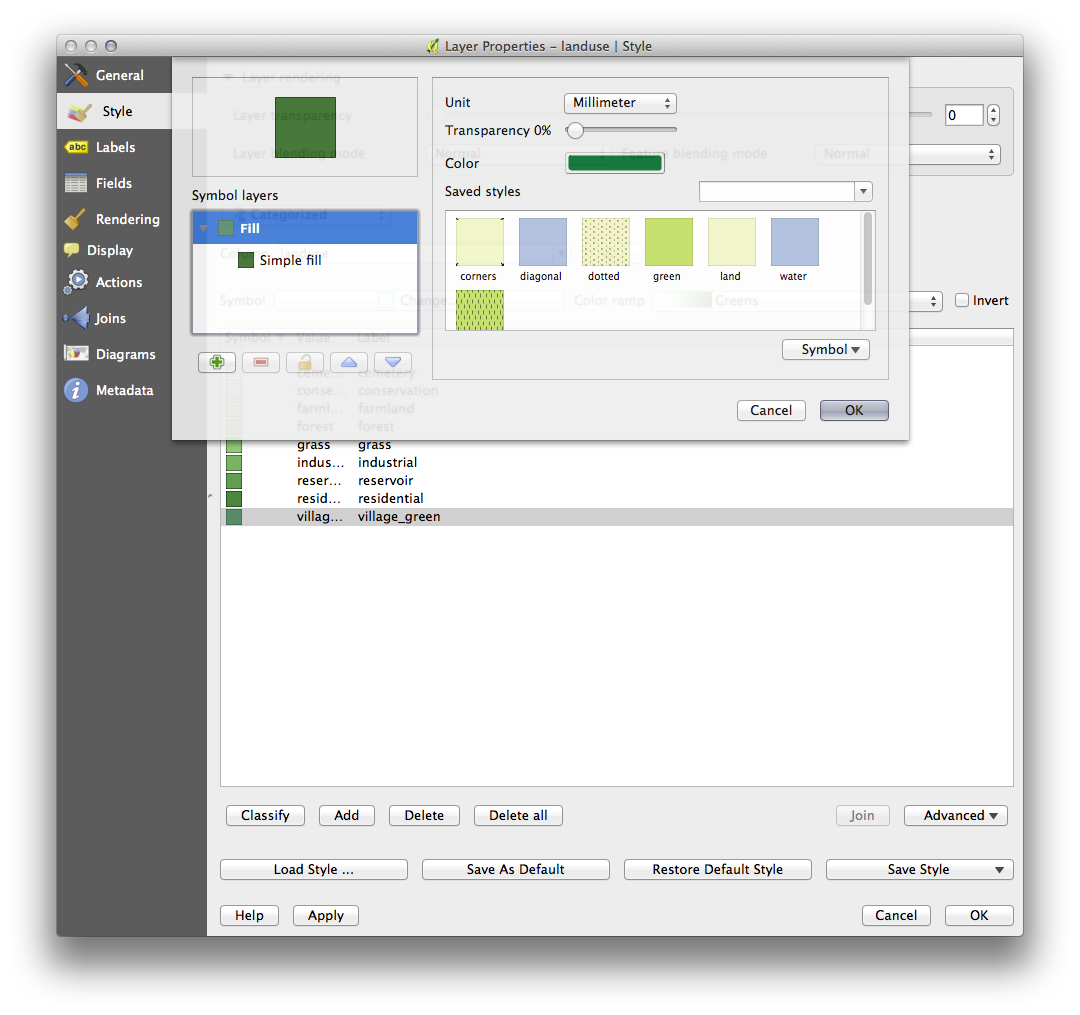
Open Layer Properties, go to the Symbology tab and select Symbol.
単純塗り レイヤーから境界を除去することによりシンボルを変更し、 OK をクリックしてください。
各分類について、私たちの新しい塗りつぶしの色が残ったまま、土地利用ポリゴンのアウトラインが削除されていることがわかります。
希望する場合は、該当する色のブロックをダブルクリックすれば、各土地利用の領域の塗りつぶし色を変更できます。

空の分類が一つあることに注意してください:

この空の分類には、土地利用の値が定義されているか、 NULL 値を持たない任意のオブジェクトを色付けするために使用されます。 NULL 値を持つ領域がまだ地図上に表示されるように、この空の分類を維持することが重要です。空白または NULL 値をより明らかに表現するように色を変更したいかもしれません。
すべての苦労して稼いだ変更を失わないように、今、地図を保存することを忘れないでください!
4.3.2.  Try Yourself その他の分類¶
Try Yourself その他の分類¶
基本的なレベルのコンテンツを追っているだけの場合は、 buildings レイヤーを分類するために、上記で得られた知識を使用してください。 building 列に対して分類を設定し スペクトル のカラーランプを使用。
注釈
忘れずに、都市エリアを拡大して結果を確認してください。
4.3.3.  Follow Along: 比率分類¶
Follow Along: 比率分類¶
分類には4つのタイプがあります: 名義 、 順序 、 間隔 、 比率 。
名義分類では、オブジェクトがに分類されているカテゴリは名前ベースです。それらには順序はありません。たとえば、町名、地区コード、など。
順序分類では、カテゴリは、特定の順序で整列されています。例えば、世界の都市は、世界貿易、旅行、文化、などに対してのその重要度に応じて順位を与えられています
間隔分類では、数字は、正、負、ゼロの値を有する尺度です。例えば:凍結下/上海面下に上記高さ/温度(0℃)、等
比率分類では、数字のみ正のゼロ値を有する尺度です。例えば:絶対零度より高い温度(0度ケルビン)、点からの距離、所与の街路上の月当たりの平均交通量、等
上記の例では、名義分類を使用して各ファームをそれが管理される町に割り当てます。ここで面積で農場を分類するために比率分類を使用します。
Save your landuse symbology (if you want to keep it) by clicking on the Save Style ... button in the Style drop-down menu.
レイヤーを再分類しているので、保存されていない場合は、既存のクラスが失われます。
Close the Layer Properties dialog.
landuse レイヤーの属性テーブルを開きます。
サイズによって土地利用区域を分類したいのですが、問題があります:それらにはサイズフィールドがないので、作る必要があります。
このボタンをクリックして編集モードを入力します。

このボタンで新しい列を追加します。

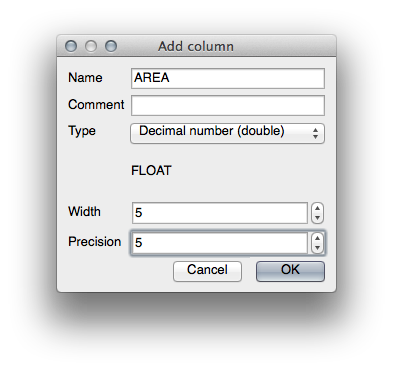
このように、表示されたダイアログを設定します。

OK をクリックします。
新しいフィールドが(表の右端に、それを見るために水平方向にスクロールする必要がある場合があります)追加されます。現時点ではそれには読み込まれておらず、たくさん NULL 値を持っているだけです。
この問題を解決するために、面積を計算する必要があります。
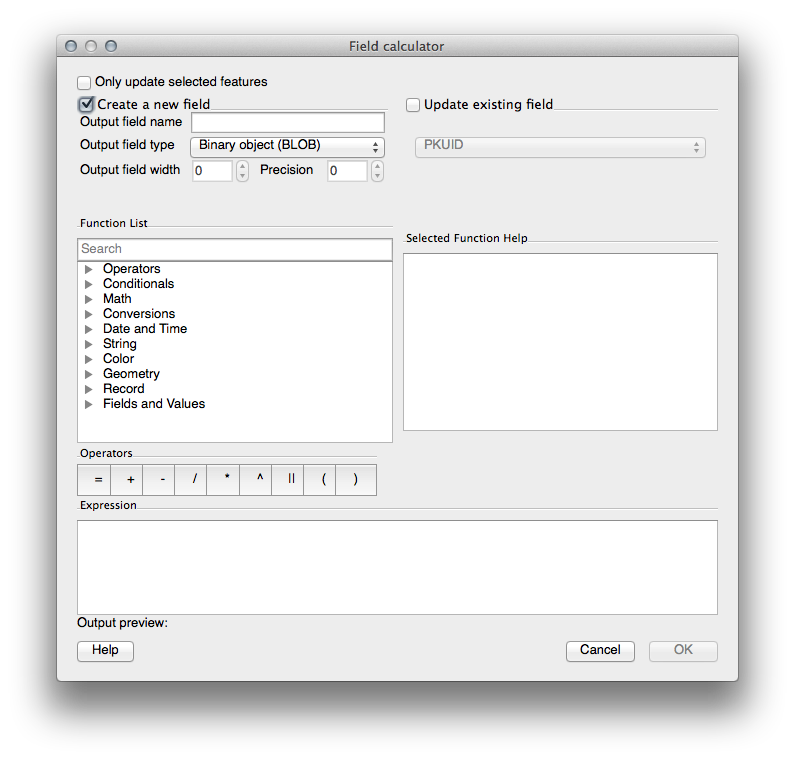
フィールド計算機を開きます。

このダイアログを取得します:

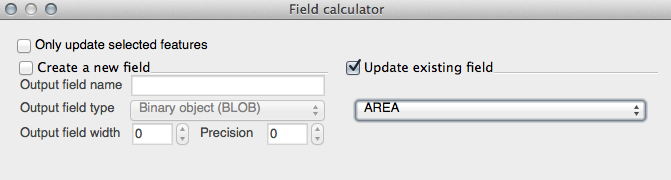
このように見えるように、ダイアログの上部にある値を変更します。

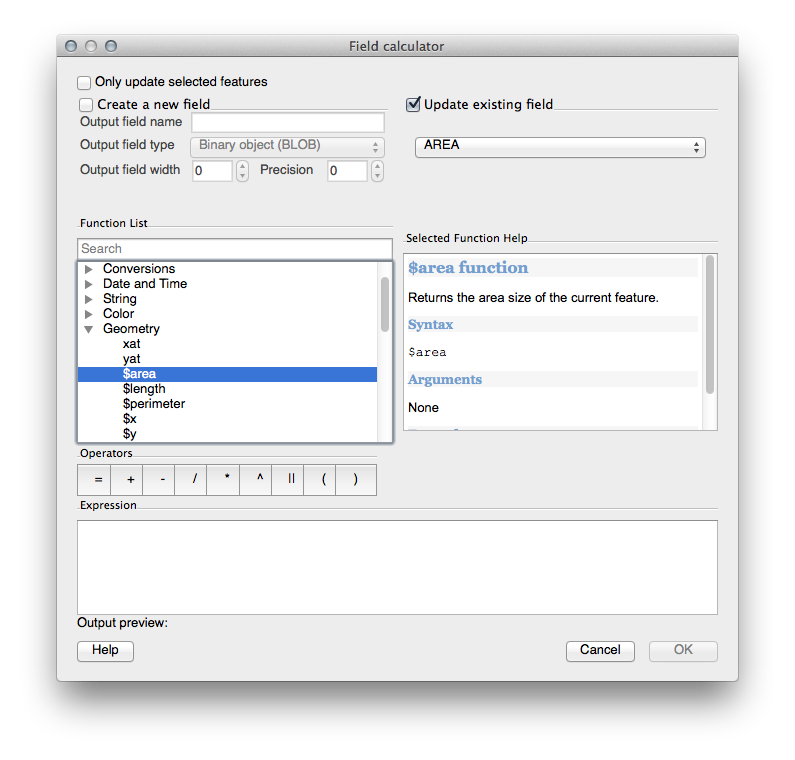
関数リスト 中で、 : を選択:

式 フィールドに表示されるように、それをダブルクリックします。
OK をクリックします。
すると AREA フィールドに値が取り込まれます(列見出しをクリックしてデータを更新する必要があるかもしれません)。編集内容を保存して Ok をクリックしてください。
注釈
これらの面積は度です。後で、平方メートルでそれらを計算します。
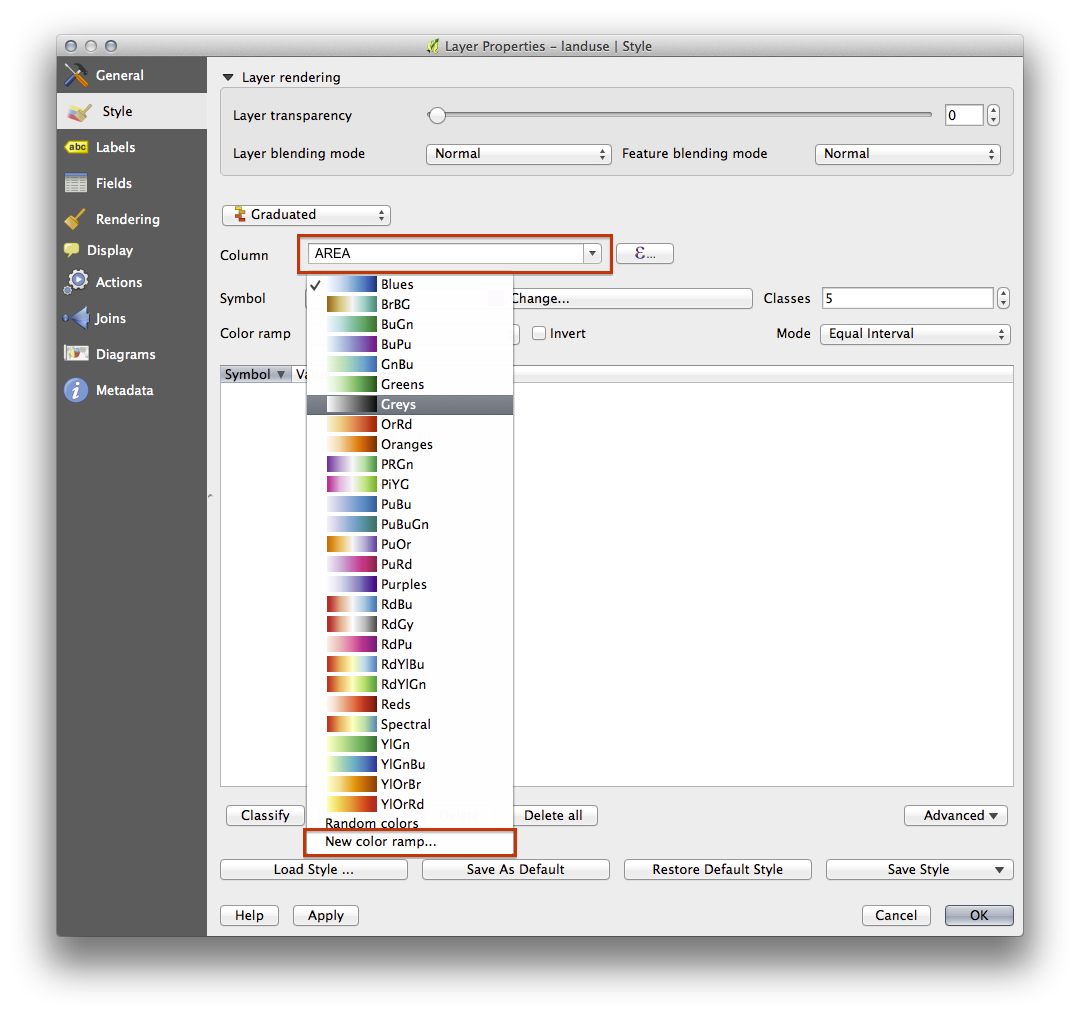
Open the Layer properties dialog's Symbology tab.
分類スタイルを 分類 から 段階 に変更します。
COLUMN を AREA に変更します:
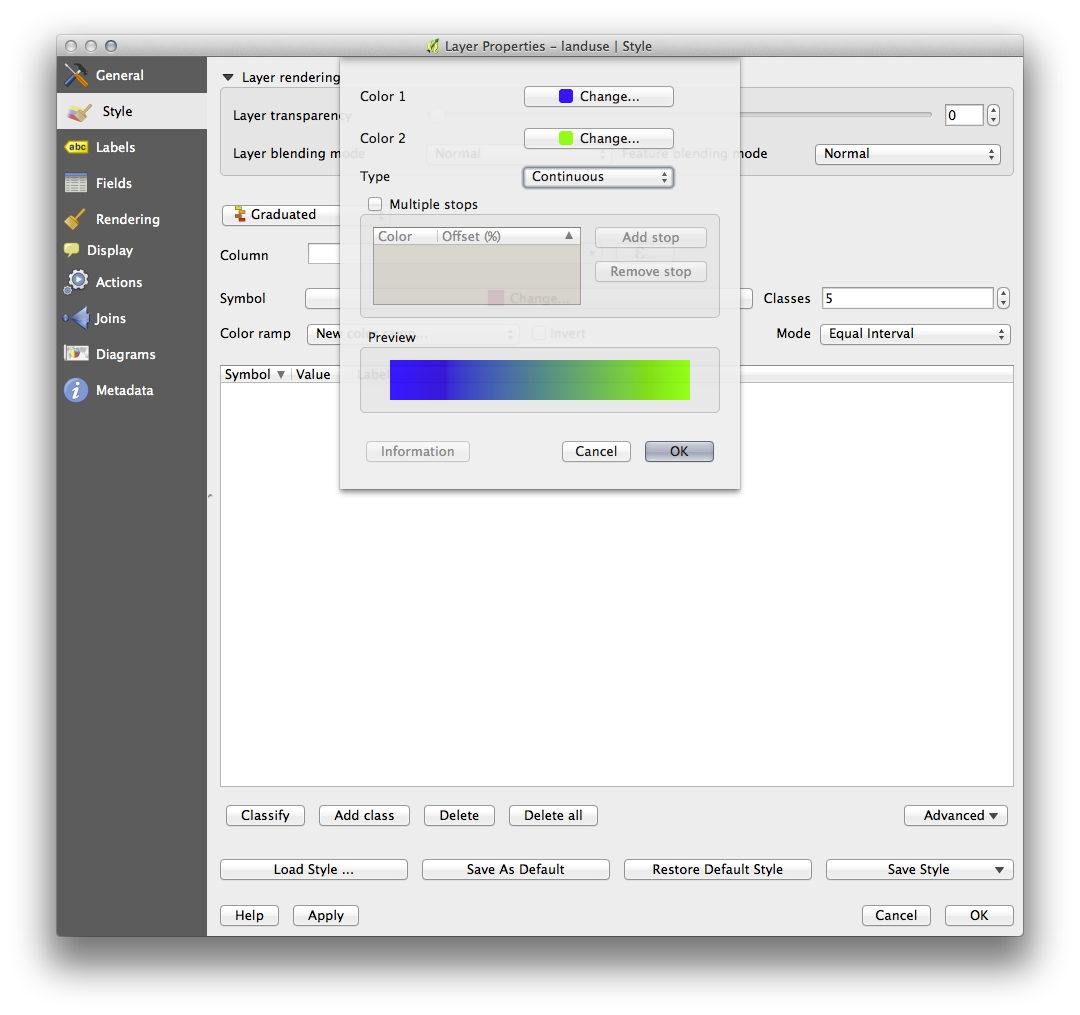
カラーランプ の下で、オプション 新しいカラーランプ... を選択すると、このダイアログが得られます:

勾配 選択して(それが選択されていない場合) OK をクリックします。これが表示されます:

これを使用して、小さな面積の地域は 1 の色、大きな面積 2 の色で表示します。
適切な色を選択してください。
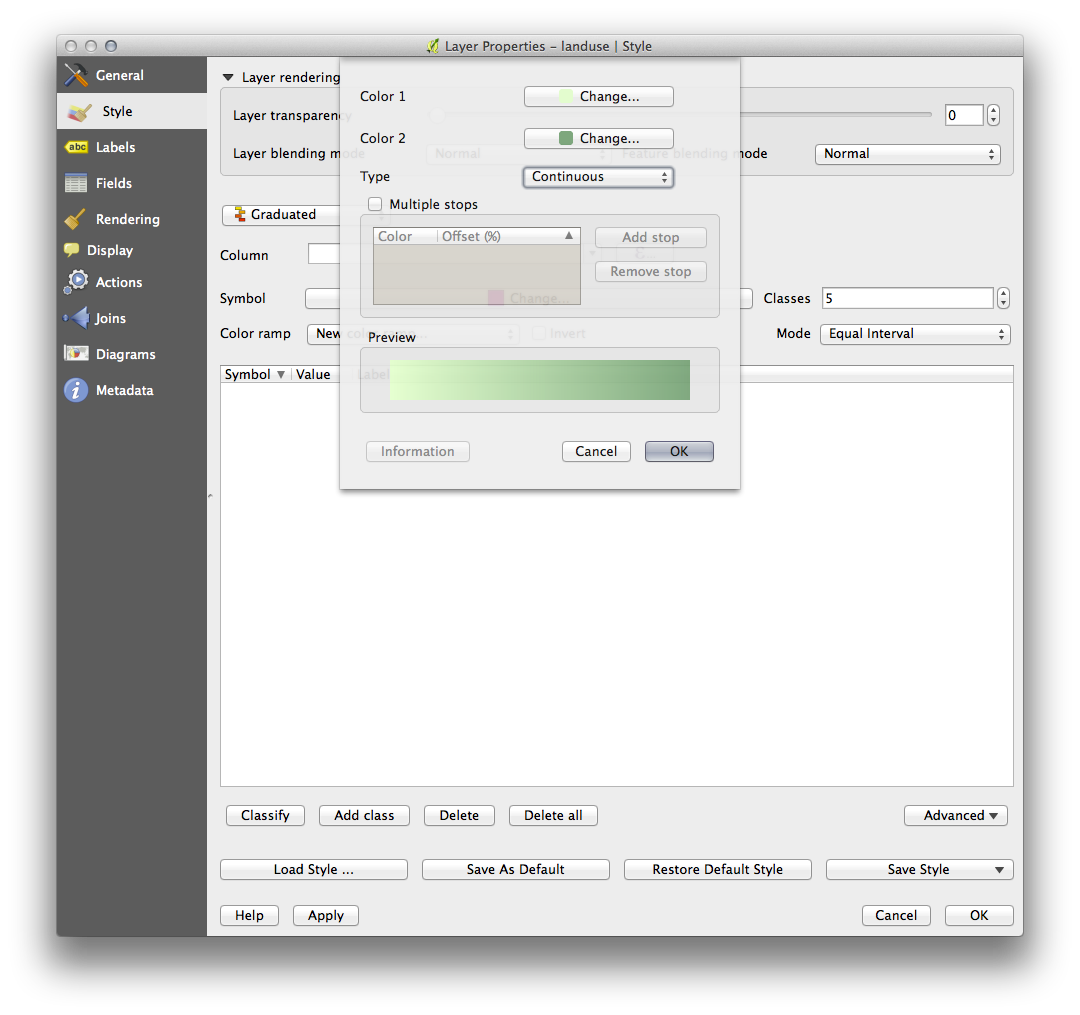
例では、結果は次のようになります。

OK をクリックします。
新しいカラーランプに適した名前を選択します。
名前に充填した後 OK をクリック。
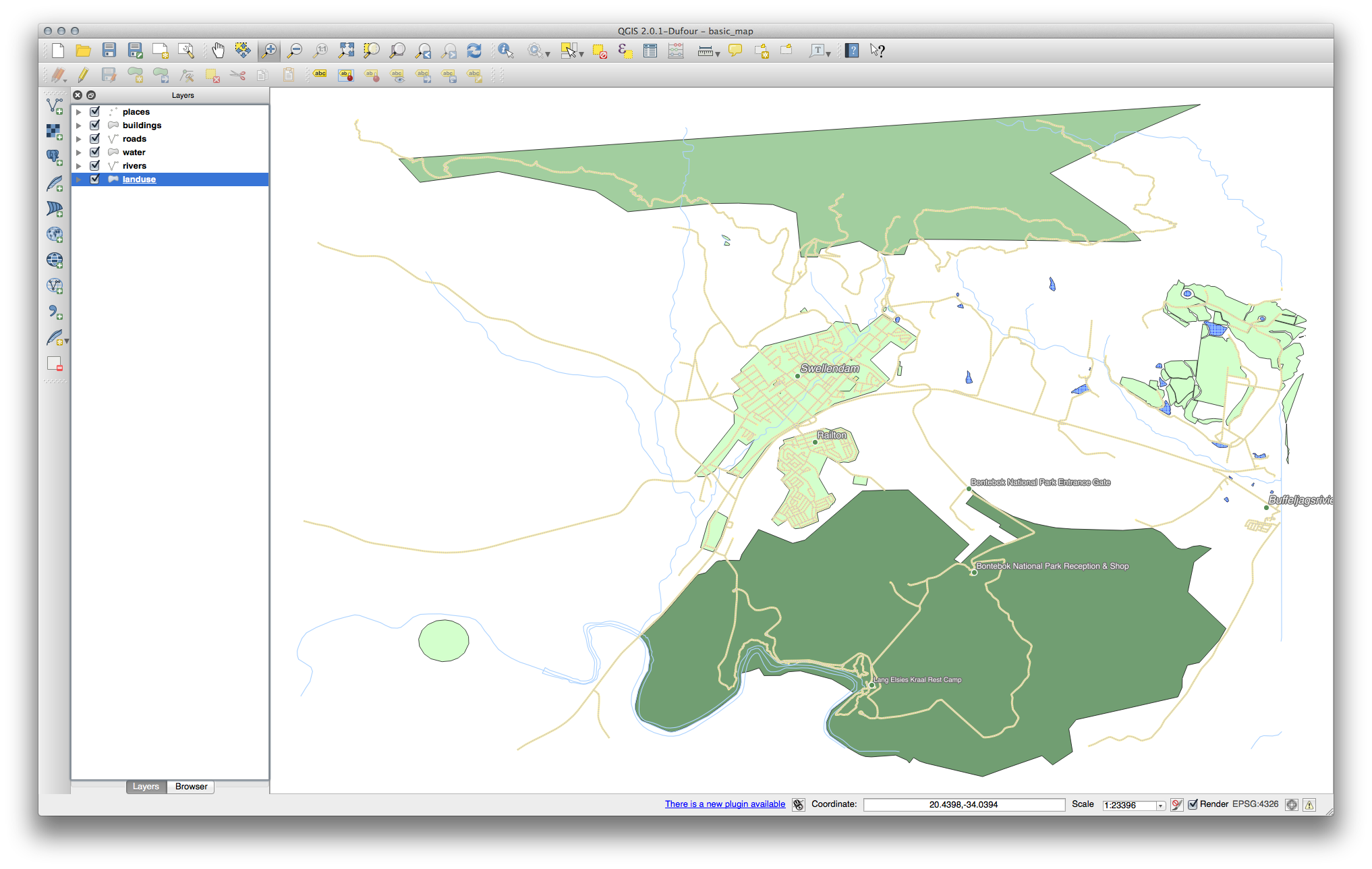
今、あなたはこのようなものがあるでしょう:

そのまま他のすべてを残します。
Ok をクリック:

4.3.5.  Follow Along: 規則に基づく分類¶
Follow Along: 規則に基づく分類¶
分類のための複数の条件を組み合わせると便利ですが、残念ながら通常の分類では1つの属性だけを考慮に入れます。規則に基づく分類が便利になるところです。
landuse レイヤーのための レイヤーのプロパティ ダイアログを開きます。
Switch to the Symbology tab.
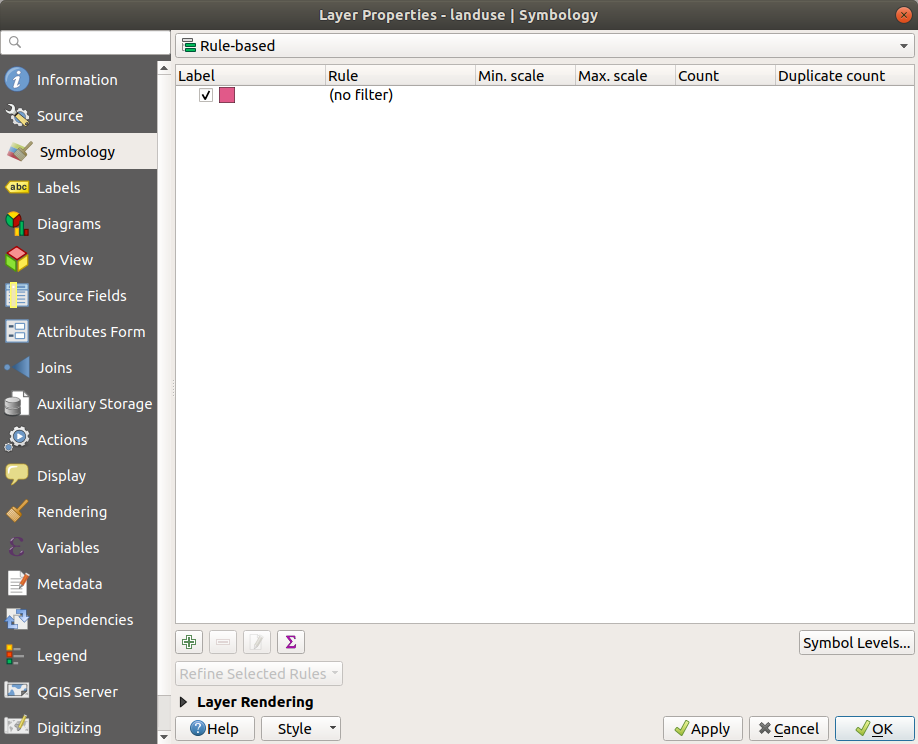
規則に基づく に分類スタイルを切り替えます。これを取得します:

新しいダイアログが表示されます。
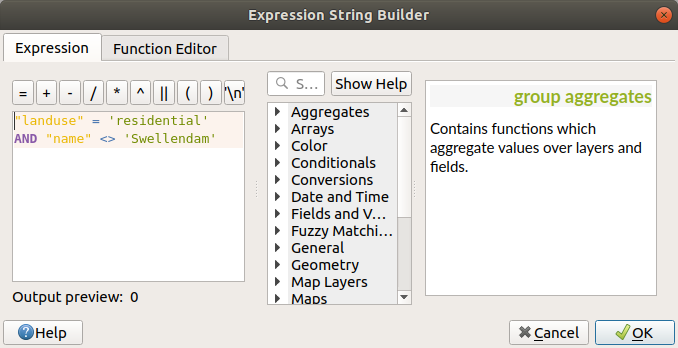
フィルタ テキスト領域のとなりの省略記号 ... ボタンをクリックします。
Using the query builder that appears, enter the criterion "landuse" = 'residential' AND "name" <> 'Swellendam' (or "landuse" = 'residential' AND "name" != 'Swellendam'), click Ok and choose a pale blue-grey for it and remove the border:


Add a new criterion "landuse" <> 'residential' AND "AREA" >= 0.00005 and choose a mid-green color.
Add another new criterion "name" = 'Swellendam' and assign it a darker grey-blue color in order to indicate the town's importance in the region.
クリックして、リストの先頭にこの基準をドラッグします。
これらのフィルタは、それらが総称して地図上のいくつかの領域(すなわち0.00005より小さく、住宅地ではなく、「Swellendam」にないもの)を除外することで、排他的です。 (フィルタなし) カテゴリこれは除外ポリゴンは、デフォルトのスタイルを取ることを意味します。
地図上の除外ポリゴンは住宅地も、そのデフォルトのカテゴリに適した淡い緑色を与えることができないことを知っています。
ダイアログは次のようになります。

このシンボルを適用します。
地図は次のようになります。

今、 最も顕著な住宅地とその大きさに応じて色の他の非住宅地 Swellendam で地図を持っています。
4.3.6. In Conclusion¶
シンボル体系により、レイヤーの属性は読みとりやすく表現できます。それは選択した任意の関連する属性を使用して、私たちだけでなく地図読者も地物の重要性を理解できます。直面している問題に応じて、それらを解決するために異なる分類技術を適用するでしょう。
4.3.7. What's Next?¶
これで見栄えの良い地図になりましたが、どのようにしてそれをQGISからプリントアウトできる形式に、または画像やPDFにしようとしていますか?それは、次のレッスンの話題です!
